
Prowadzisz stronę, postawiłeś na konkurencyjną strukturę, odpowiednią strategię link-buildingową i wyczerpujące treści, ale wciąż wyniki TOP10, TOP20 nie chcą przywitać jej w swoich kręgach? A może właśnie generujesz duży ruch organiczny, jednak Google Analytics wciąż zaskakuje Cię wysokim procentem współczynnika odrzuceń?
Problem może leżeć tam, gdzie najmniej się go spodziewałeś. Użytkownicy i potencjalni klienci są z reguły… niecierpliwi, dlatego tak wielką uwagę należy zwrócić na prędkość ładowania strony. Jeżeli Twoja witryna ładuje się dłużej niż 3 sekundy, z każdą sekundą wzrasta szansa na całkowity spadek zainteresowania ze strony użytkownika.
Przygotowaliśmy dla Ciebie kilka praktycznych wskazówek jak odpowiednio podejść do tematu i przyspieszyć Twoją stronę internetową!
Dlaczego warto przyspieszyć stronę internetową?
Poza oczywistą zaletą, jaką jest zadowolenie użytkownika, przyspieszenie ładowania strony internetowej przynosi dodatkowe korzyści.
Poprawa sytuacji w Google – Prędkość ładowania strony internetowej jest jednym z wielu czynników rankingowych Google, który bezpośrednio wpływa na pozycję witryny.
Zmniejszenie Bounce Rate – najbardziej przydatni użytkownicy to ci, którzy… nie wyszli z naszej strony. Całkowite załadowanie witryny w krótkim czasie to jeden z pierwszych czynników wpływających na ocenę wiarygodności i użyteczności strony.
Quality Score – Jeżeli obecnie prowadzimy, lub planujemy prowadzić, kampanię Google Ads nie możemy zapomnieć o wyniku jakości, który decyduje ile płacimy za reklamę oraz czy znajdziemy się nad reklamami konkurencji. Im lepsza kondycja strony docelowej, tym mamy większe szansę na skuteczność kampanii.
Indeksacja stron przez roboty Google – Szybsze ładowanie strony docenią również roboty Google, które zdecydowanie skuteczniej crawlują oraz indeksują witryny z lepszą kondycją. (po napisaniu artykułu dot. Crawl Budget dopiszemy tu jedno zdanie dla podlinkowania)
Okej, ale jak przeprowadzić test szybkości strony internetowej?
Oczywiście, mówiąc test, nie mamy na myśli wypełniania formularzy, ani odpowiadania na pytania. Wbrew pozorom testy szybkości witryny przedstawiają wyniki w bardzo intuicyjny sposób, pokazując co może powodować wolne ładowanie oraz porady, jak zażegnać problem.
Poniżej przedstawiamy 4 bardzo praktyczne narzędzia, które przydadzą się każdemu blogerowi, specjaliście, czy webdeveloperowi.
Agencja Interaktywna Warszawa – Zleć optymalizację SEO zgranemu zespołowi specjalistów. Przyspiesz czas ładowania swojej witryny z Agencją PageArt i zatrzymaj użytkowników na swojej stronie!
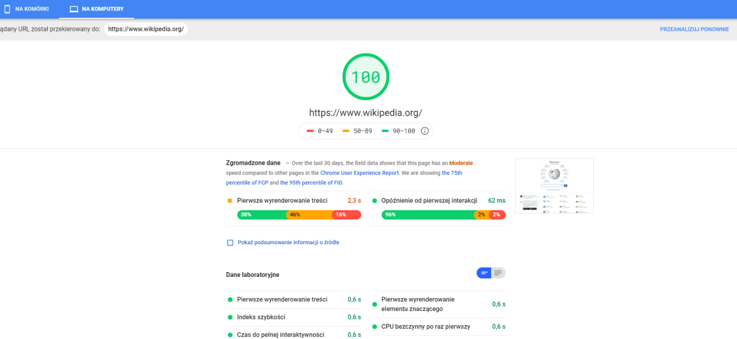
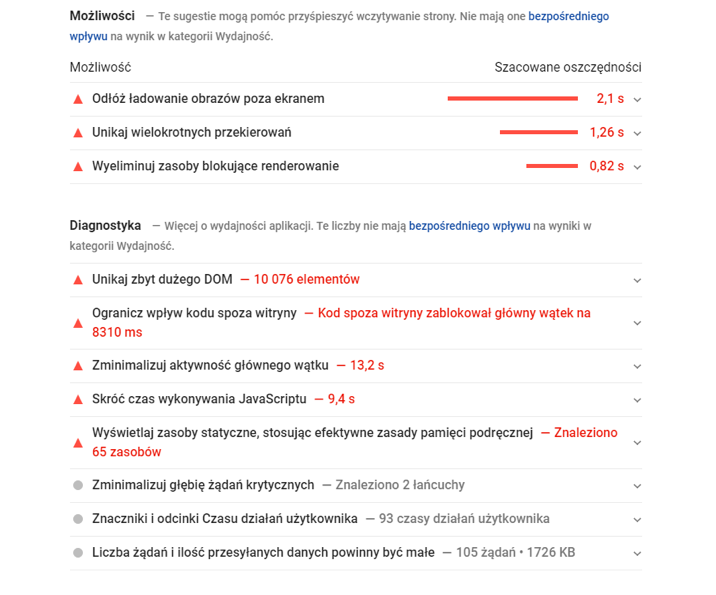
PageSpeed Insights
Narzędzie analityczne spod sztandaru Google, które zapewnia w pełni darmowy dostęp do swoich możliwości.
Google PageSpeed Insights pozwala każdemu użytkownikowi na „prześwietlenie” dowolnej strony internetowej, otrzymując w efekcie wyniki dot. Szybkości wczytywania zasobów witryny zarówno na urządzeniach mobile, jak i na komputerach.
Wyniki analizy nie kończą się jednak na „suchych danych”. Po zakończonym procesie użytkownik otrzymuje pełen komplet informacji, na co zwrócić uwagę podczas optymalizacji, aby zwiększyć prędkość ładowania strony.
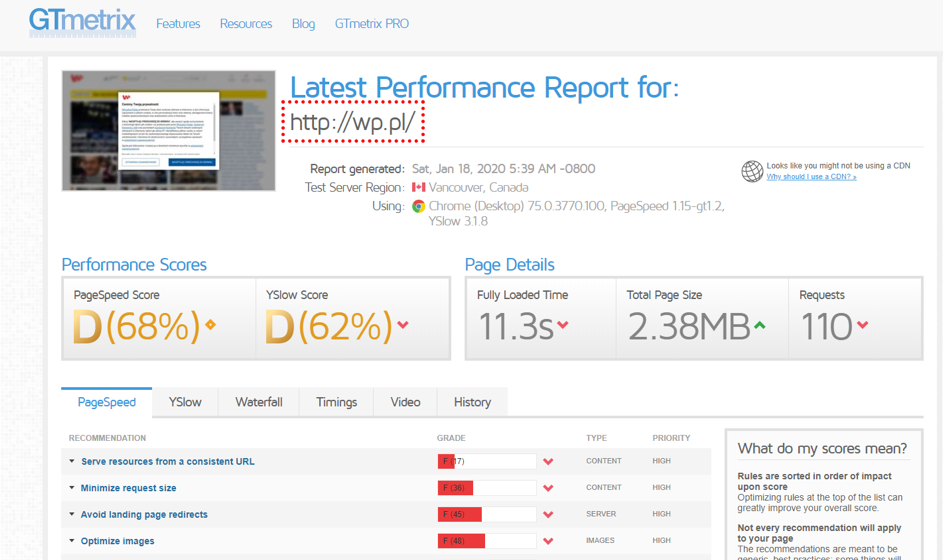
GTmetrix
GTmetrix jest jednym z topowych oraz najczęściej wykorzystywanych narzędzi w analizie prędkości ładowania strony.
Analiza GTmetrix dostarcza nam wyniki z dwóch niezależnych źródeł. Pierwszy wynik przedstawia ocenę kondycji strony według wytycznych Google, natomiast drugi – ocenę na podstawie wytycznych Yahoo.
Przed przystąpieniem do analizy witryny w GTmetrix, musimy mieć na uwadze, że test wykonywany jest przez serwer zlokalizowany w Kanadzie, dlatego wyniki często mogą być zaniżone lub delikatnie przekłamane.
Po rejestracji GTmetrix oferuje nam jeden z 7 serwerów do wykonania analizy, jednak żaden z nich nie znajduje się w Polsce.
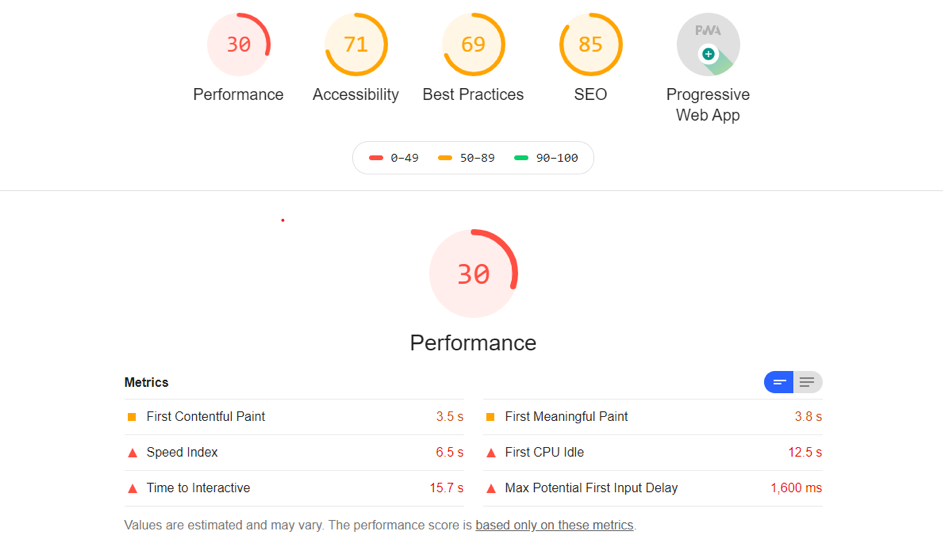
Lighthouse
To już drugie narzędzie Google pozwalające na przeprowadzenie analizy szybkości witryny, jednak nie tylko.
Lighthouse, po wprowadzeniu linka dowolnej witryny, wykonuje pełen audyt witryny. Raport Lighthouse podzielony jest na 5 oddzielnych segmentów, pozwalając nam na szczegółową analizę każdego z nich.
Przeanalizuj swoją konkurencję
Wynik uzyskany w raportach PageSpeed Insights, Lighthouse lub GTmetrix jest daleko od satysfakcjonującego, a wszelkie działania optymalizacyjne już zostały wykonane? Zamiast rwać sobie włosy z głowy i raz po raz analizować nowe raporty, mając nadzieje, że coś przeoczyliśmy, warto ww. narzędziom zlecić przeanalizowanie konkurencji w TOP10.
W pewnych branżach, gdzie duża ilość contentu i grafik na stronie głównej jest konieczna, dłuższy czas ładowania witryny jest rzeczą naturalną, więc podczas każdej analizy warto porównywać wyniki naszej strony, ze stroną konkurencji.
A więc… jak przyspieszyć stronę internetową?
Mamy już trzy raporty z trzech oddzielnych źródeł. Przeanalizowaliśmy każdy z nich i wiemy, gdzie możemy szukać problemów – jesteśmy gotowi do działania i wprowadzania zmian na stronie, od czego zacząć?
Kompresja grafik i obrazów na stronie
Lata doświadczenia oraz setki przeanalizowanych stron pokazały, że bardzo częstym elementem działającym na niekorzyść ładowania witryny są źle zoptymalizowane obrazki i grafiki.
Na co zwrócić uwagę podczas optymalizowania obrazów na stronie?
- Format
- Kompresja
- Wymiary
Dla posiadaczy witryn opartych na WordPressie optymalizacja obrazków staje się sprawą bardzo łatwą. Wystarczy zainstalować odpowiednie wtyczki i pozwolić im, aby zrobiły to, w czym są najlepsze. Poniżej przedstawiamy kilka wtyczek, które doceni każdy użytkownik WordPressa:
- WP Smush
- Optimus
- Compress JPG & PNG Images
- ShortPixel
- EWWW Image Optimizer
Format zdjęć na stronie WWW
Należy wiedzieć, że formaty, takie jak PNG, czy JPEG są w pewnym tego słowa znaczeniu – przestarzałe. Co więcej – nie sprzyjają szybkości ładowania witryny.
Gdy posiadamy zdjęcia w ww. formatach, bardzo dobrym wyborem jest zmienić ich format na np. WebP, który wyróżnia się zdecydowanie lepszą kompresją, „odciążając” stronę w znacznym stopniu.
Wtyczka zmieniająca format zdjęć na WebP:
-WebP Express
Minifikacja plików JavaScript, CSS, HTML
Minifikiacja plików brzmi nieco bardziej specjalistycznie, niż np. kompresja obrazków JPEG, jednak nie sugerujmy się nazewnictwem. Minifikacja plików polega na usuwaniu z plików HTML, JavaScript oraz CSS zbędnych elementów, takich jak: spacje, entery, komentarze i tabulatory.
Zminifikowane pliki są zdecydowanie lżejsze, pozwalając witrynie ładować się szybciej. Jeżeli samodzielne „grzebanie” w kodzie nie należy do naszych ulubionych zajęć, bez problemu możemy wspomóc się wtyczką WP Fastest Cache, która wykona to w naszym imieniu.
Komprezja Gzip, Deflante i Brotli
Kompresja Gzip, Deflante lub Brotli służą kompresji plików bezstratnych naszej strony. Dzięki temu zabiegowi zasoby trafiające z serwera do naszej strony są pomniejszone, skracając czas ładowania witryny.
Ponownie nazewnictwo sprzyja raczej negatywnym odczuciom dot. Tej metody polepszania kondycji strony, jednak -kolejny raz- jest to łatwiejsze, niż można przypuszczać.
Kompresję Gzip, Deflante lub Brotli włączamy po znalezieniu pliku .htaccess, zlokalizowanym w głównym katalogu z plikami witryny na serwerze, oraz umieszczeniu w nim jednego z dwóch kodów.
Kompresja Gzip w pliku .htaccess
# Compress HTML, CSS, JavaScript, Text, XML and fonts AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/vnd.ms-fontobject AddOutputFilterByType DEFLATE application/x-font AddOutputFilterByType DEFLATE application/x-font-opentype AddOutputFilterByType DEFLATE application/x-font-otf AddOutputFilterByType DEFLATE application/x-font-truetype AddOutputFilterByType DEFLATE application/x-font-ttf AddOutputFilterByType DEFLATE application/x-javascript AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE font/opentype AddOutputFilterByType DEFLATE font/otf AddOutputFilterByType DEFLATE font/ttf AddOutputFilterByType DEFLATE image/svg+xml AddOutputFilterByType DEFLATE image/x-icon AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/javascript AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE text/xml # Remove browser bugs (only needed for really old browsers) BrowserMatch ^Mozilla/4 gzip-only-text/html BrowserMatch ^Mozilla/4\.0[678] no-gzip BrowserMatch \bMSIE !no-gzip !gzip-only-text/htmlHeader append Vary User-Agent
Kompresja Deflante w pliku .htaccess
SetOutputFilter DEFLATE AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE text/javascript AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/xml AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE text/vtt AddOutputFilterByType DEFLATE text/x-component AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/js AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE application/x-javascript AddOutputFilterByType DEFLATE application/x-httpd-php AddOutputFilterByType DEFLATE application/x-httpd-fastphp AddOutputFilterByType DEFLATE application/atom+xml AddOutputFilterByType DEFLATE application/json AddOutputFilterByType DEFLATE application/ld+json AddOutputFilterByType DEFLATE application/vnd.ms-fontobject AddOutputFilterByType DEFLATE application/x-font-ttf AddOutputFilterByType DEFLATE application/x-web-app-manifest+json AddOutputFilterByType DEFLATE font/opentype AddOutputFilterByType DEFLATE image/svg+xml AddOutputFilterByType DEFLATE image/x-icon # Exception: Images SetEnvIfNoCase REQUEST_URI \.(?:gif|jpg|jpeg|png)$ no-gzip dont-vary # Drop problematic browsers BrowserMatch ^Mozilla/4 gzip-only-text/html BrowserMatch ^Mozilla/4\.0[678] no-gzip BrowserMatch \bMSI[E] !no-gzip !gzip-only-text/html
Hosting internetowy
Niestety problem wolnego ładowania witryny może leżeć po stronie serwera WWW, na jaki się zdecydowaliśmy. Jeżeli wybrany hosting WWW jest wolny – strona też będzie wolna.
W przypadku, gdy dopiero planujemy start strony internetowej, warto poświęcić więcej czasu na wybranie sprawdzonego hostingodawcy. Kierowanie się zasadą „pierwszy lepszy” na tym etapie może spowodować problemy z działaniem witryny w przyszłości.
Jakimi aspektami warto kierować się podczas wyboru idealnego hostingu? Przede wszystkim warto zdecydować się na hosting działający na dyskach SSD, oferujących znacznie lepszą wydajność niż tradycyjne nośniki danych. Kolejnym elementem, jaki możemy określić hostingowym „must-have” jest oferowanie najnowszej wersji języka PHP (PHP 7.2).
Czynnikiem decyzyjnym może być również pomoc techniczna, która musi na pierwszym miejscu stawiać dobro klienta oraz praktyczną pomoc. Jednym z najlepszych sposobów na przekonanie się, czy firma hostingowa zapewnia wysokiej jakości pomoc techniczną jest… czytanie opinii w Internecie.
Podsumowanie
Szybka strona internetowa sprzyja zarówno użytkownikom, jak i robotom Google’a. Witryna o lepszej kondycji zapewnia mniejszy współczynnik odrzuceń, zwiększa szansę na poprawę pozycji w wyszukiwarce oraz w znacznym stopniu wpływa na wiarygodność strony.
Wiele działań optymalizacyjnych możemy przeprowadzić samodzielnie, jednak kiedy to nie wystarcza, warto zgłosić się po pomoc do profesjonalistów i pasjonatów jakościowych stron internetowych.
Pozycjonowanie stron w naszej Agencja Interaktywna Warszawa gwarantuje każdemu klientowi kompleksowe podejście do witryny. Zadzwoń do nas i przekonaj się, jak możemy Ci pomóc!